Career-Technical Education Summer Conference 2008
Business & Information Technology Education
Pre-Conference Sessions
Monday, July 21, 2008; 9:00 AM – 3:00 PM
The Joseph S. Koury Convention Center, Grandover East Room
The Sheraton Greensboro Hotel at Four Seasons, Greensboro, NC, USA
Description
Ready to take the next step in web site development? A full 14% of the North Carolina e-Commerce curriculum is devoted to including JavaScript, Cascading Stylesheets, Multimedia, and Java Applets in web sites. Furthermore, students love adding pop and sizzle to their web sites, so why be afraid to add them? This workshop will gently lead teachers into an understanding of JavaScript, what it is, how to work with it, and how to include it both effectively and safely in a web site.
References
Download
Posted in e-Commerce, Presentations, Professional Development, Teaching, Tutorials, Web Design
Tagged 2008, BITE, Business & Information Technology Education, Career-Technical Education, Cascading Style Sheets, Cascading Stylesheets, CSS, CTE, JavaScript, NC, North Carolina, Summer Conference, Web Standards
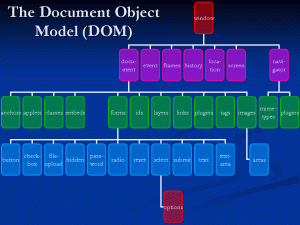
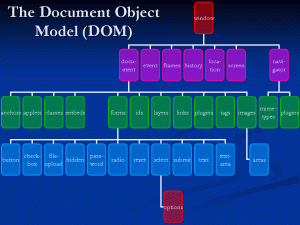
This is a simplified view of the Document Object Model (DOM). Each box represents an object in the DOM tree structure. There are additional objects in the DOM that are not listed here. I hope to add them to an expanded image later.

The Document Object Model (DOM)
This is a brief listing of HTML Event Handlers which are used to trigger JavaScript code in web pages:
| onAbort |
The loading of an image has been canceled |
| onBlur |
A page element loses focus |
| onChange |
The user changes the content of a form field |
| onClick |
The user uses the mouse to click on a page element |
| onDblClick |
The user uses the mouse to double-click on a page element |
| onError |
An error occurs when loading a page or an image |
| onFocus |
A page element gets focus (selected) |
| onKeyDown |
The user presses a keyboard key |
| onKeyPress |
The user presses or holds down a keyboard key |
| onKeyUp |
The user releases a previously pressed keyboard key |
| onLoad |
A page or an image finishes loading |
| onMouseDown |
The user presses a mouse button |
| onMouseMove |
The mouse cursor moves |
| onMouseOut |
The mouse cursor moves off of a page element |
| onMouseOver |
The mouse cursor moves over a page element |
| onMouseUp |
The user releases a previously pressed mouse button |
| onReset |
The form is reset; the reset button is clicked |
| onResize |
A window or frame is resized |
| onSelect |
The user selects some text on the page |
| onSubmit |
The form is submitted; the submit button is clicked or the enter key is pressed |
| onUnload |
The user leaves the current page |
Note: Event Handlers that are device-non-specific are preferred to those that are device-specific. So, for example, use onFocus and onBlur instead of onMouseUp and onMouseDown since the latter are triggered specifically by using the mouse. Keyboard presses will not trigger such an event. Using onFocus and onBlur will make the event device neutral and will be triggered by both the keyboard and the mouse.
Remember, the above event handlers are actually part of XHTML (since HTML 4) not JavaScript. JavaScript now boasts an extended list of event handlers. See http://www.java2s.com/Code/JavaScript/Event-onMethod/CatalogEvent-onMethod.htm for details.
Posted in Programming, Web Design
Tagged HTML, JavaScript, onabort, onblur, onchange, onclick, ondblclick, onerror, onfocus, onkeydown, onkeypress, onkeyup, onload, onmousedown, onmousemove, onmouseout, onmouseover, onmouseup, onreset, onresize, onselect, onsubmit, onunload, Web Development, Web Standards, XHTML